Интерфейс платформы для мобильных устройств
Интерфейс мобильной платформы спроектирован таким образом, чтобы приложения 1С:Предприятия выглядели естественными для той системы, на которой они выполняются: iPhone, Android, Windows смартфон или планшет.
Основными характеристиками интерфейса являются современность, органичность и удобство. В то же время интерфейс мобильной платформы по внешнему виду напоминает интерфейс Такси, который используется в платформе 1С:Предприятие 8 для настольных приложений.
Основные идеи
Интерфейс мобильной платформы учитывает последние тенденции в развитии мобильных интерфейсов. Разработчикам, привыкшим к программам для настольных компьютеров, эти тенденции могут показаться необычными.
Если попытаться сформулировать их в двух словах, то главная идея заключается в том, что оформление не должно конкурировать с содержимым. Наоборот, оформление должно помогать воспринимать содержимое.
В последнее время в мобильных интерфейсах разных вендоров ушли в прошлое яркие цветные фоны, исчезли градиенты на элементах управления, пропали рамки у полей ввода и у кнопок. Остался только текст и картинки. Причём картинки тоже утратили всё богатство цвета. Они стали отображаться в плоском виде, отрисовываться контурными линиями, одним цветом. Это делает их похожими на символы шрифта.
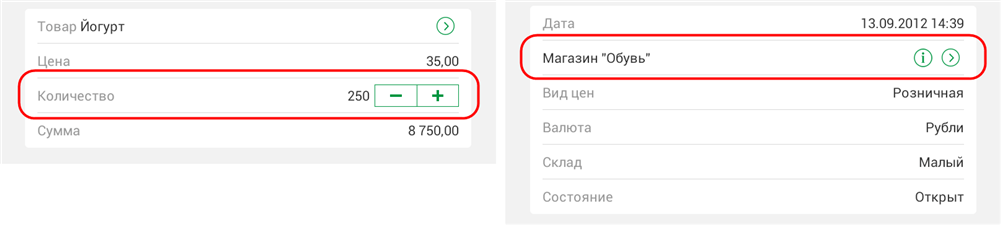
Такой же подход используется в интерфейсе мобильной платформы. Например, кнопки регулирования, открытия, выбора выглядят так:

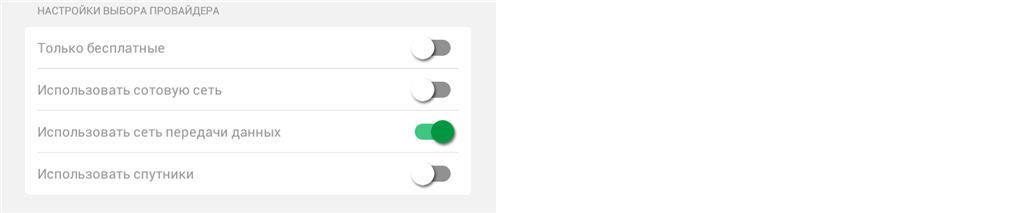
А поле флажка имеет только два состояния и отображается специфичным, для мобильного интерфейса, образом:

На этих же рисунках видно, что многие элементы формы не имеют рамок. Чтобы они не смешивались друг с другом, они оформляются в виде строк, которые отделяются горизонтальными линиями, очень похожими на школьную тетрадь.
Заголовки полей, значения полей, и заголовки кнопок отличаются друг от друга только цветом и смыслом текста. Так заголовки полей отображаются серым цветом, значения полей чёрным цветом, заголовки кнопок — зелёным. Причём заголовки полей во многих случаях могут не использоваться, а заменяться подсказкой ввода. Чтобы экономить место на форме:

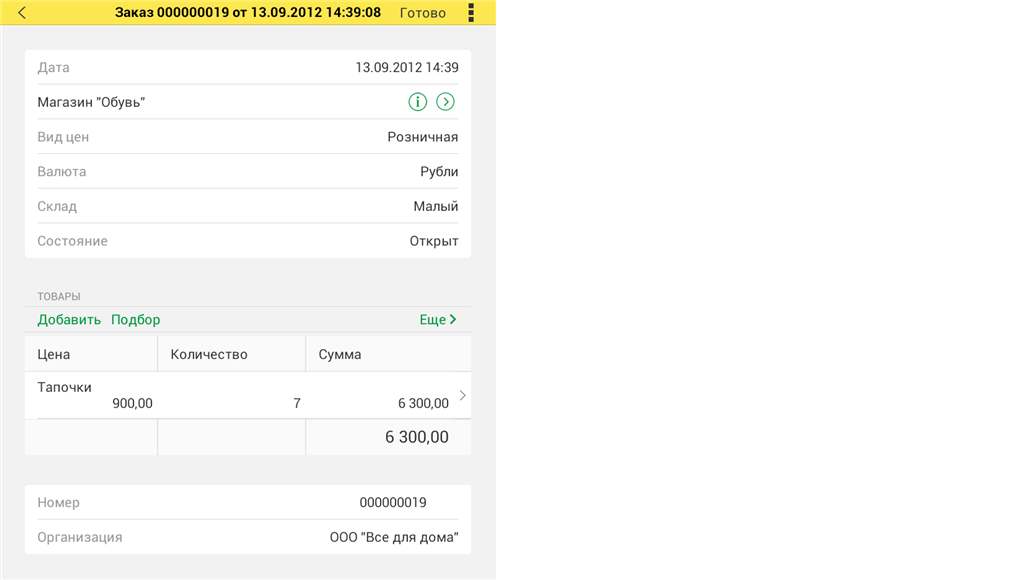
Кнопки отличаются не только зелёным цветом заголовков, но и смыслом. Например, слово Добавить. Оно само приглашает его нажать.
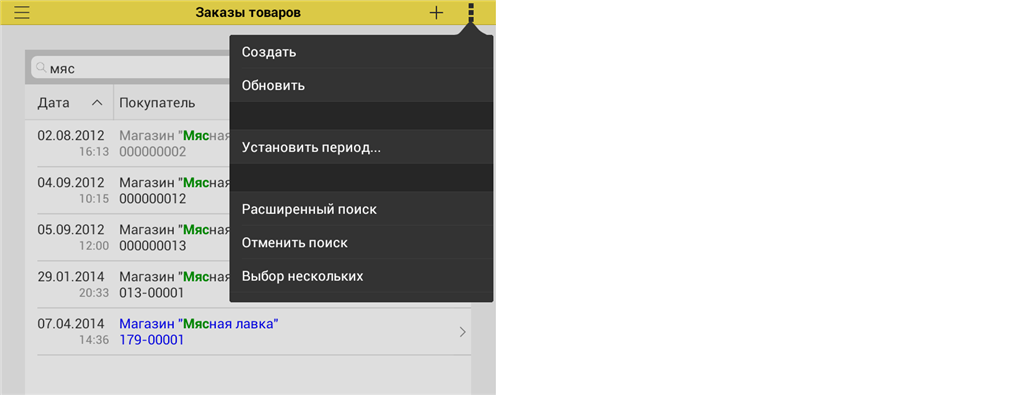
Ещё один приём, благодаря которому освобождается дополнительное пространство для размещения данных, это специальный заголовок окна. В нём располагается командная панель формы, а полный набор команд открывается в выпадающем списке:

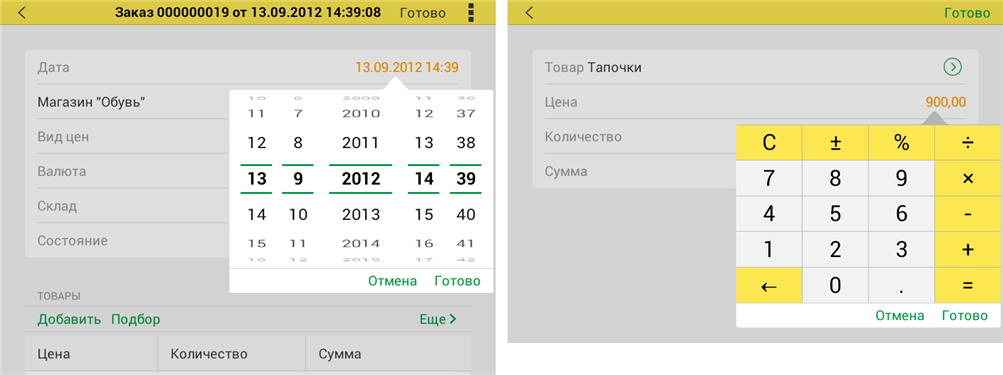
Поля ввода ведут себя чаще всего как кнопка, а не как поле для ввода текста. Особенно это касается полей ввода даты, чисел и полей выбора. Известно, что на мобильных устройствах гораздо проще что-то прокрутить, выбрать, проще нажать на большие кнопки. Но не всегда удобно набирать текст на клавиатуре. Поэтому для выбора даты открывается барабан календаря, а для ввода чисел — калькулятор:

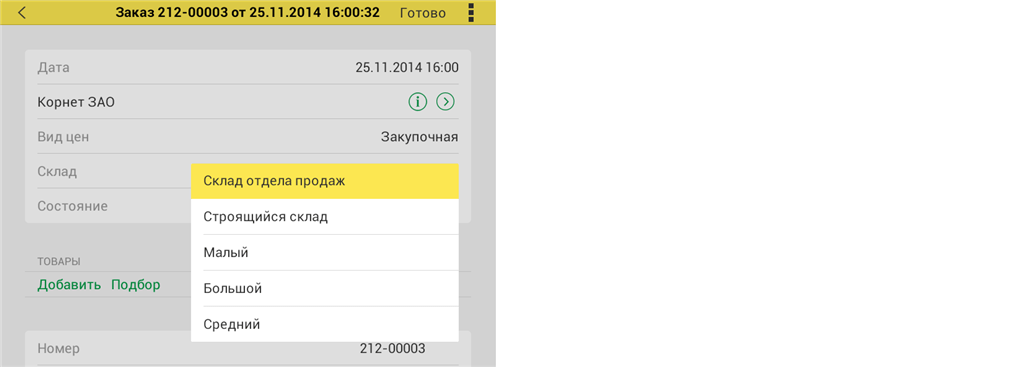
Поля ввода с быстрым выбором не позволяют вводить текст, а просто ведут себя как одна большая кнопка выбора:

Запуск приложения и командный интерфейс начальной страницы
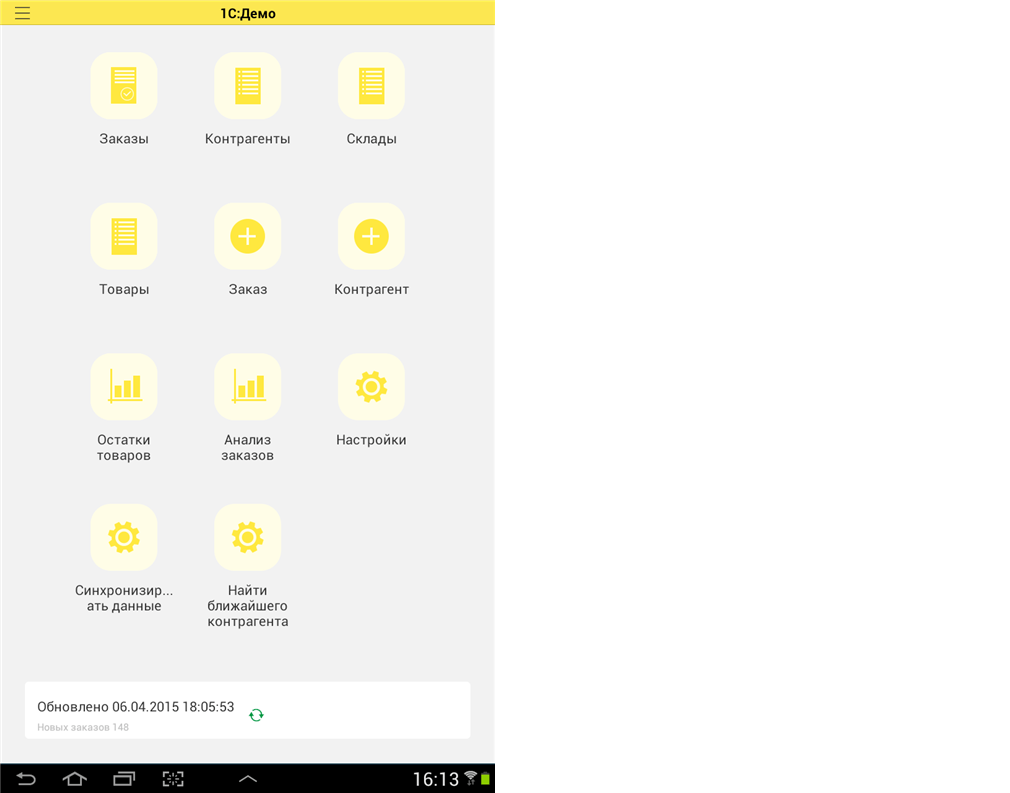
При запуске приложения отображается полноэкранная картинка, которую можно задать самостоятельно. В определенный момент времени в нижней части экрана появляется логотип и копирайт фирмы «1С», перекрывая часть картинки:

Начальная страница мобильного приложения представляет собой меню, состоящее из больших кнопок. В нем отображаются команды основного раздела с картинками и подписями. С помощью этих кнопок пользователь выбирает, что он будет делать дальше:

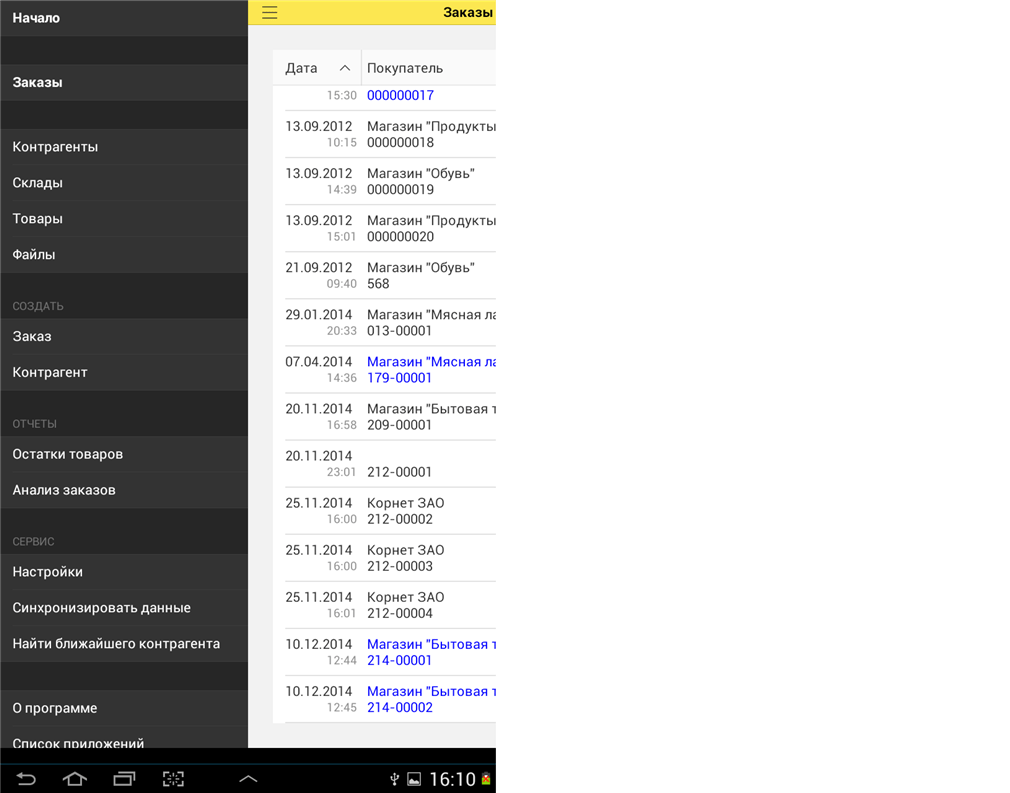
Меню функций можно вызвать не только нажатием на кнопку, но и жестом вправо:

Таблица
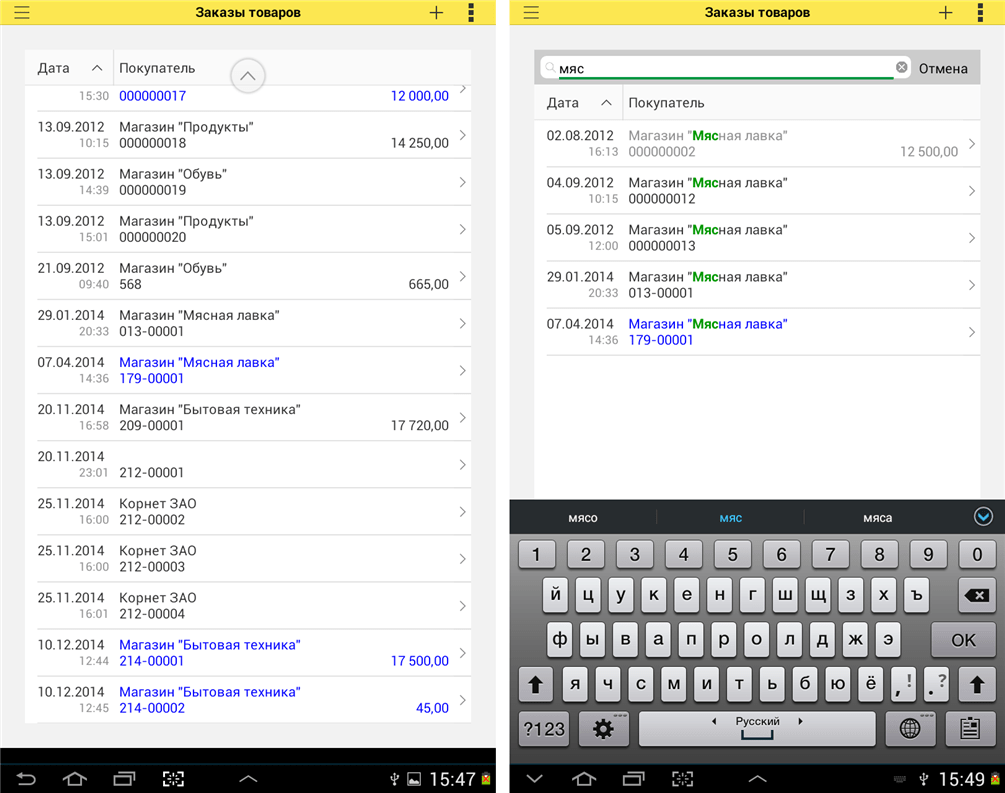
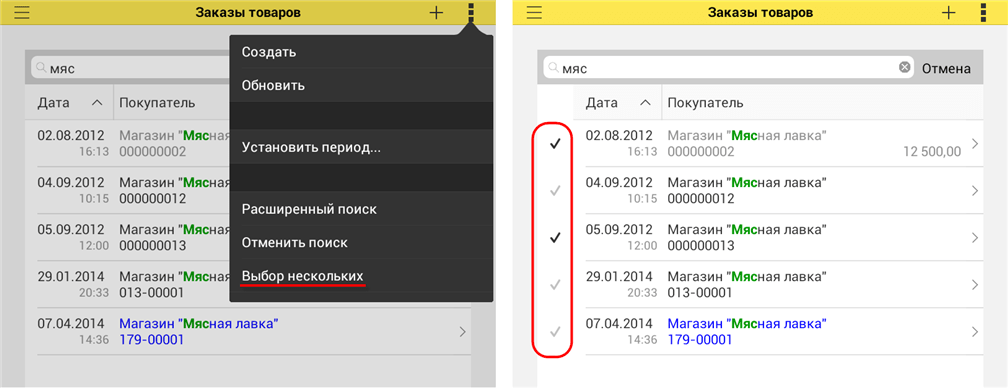
В таблице формы реализовано специальное поле ввода для полнотекстового поиска. По мере ввода текста список обновляется, отображая найденные строки:

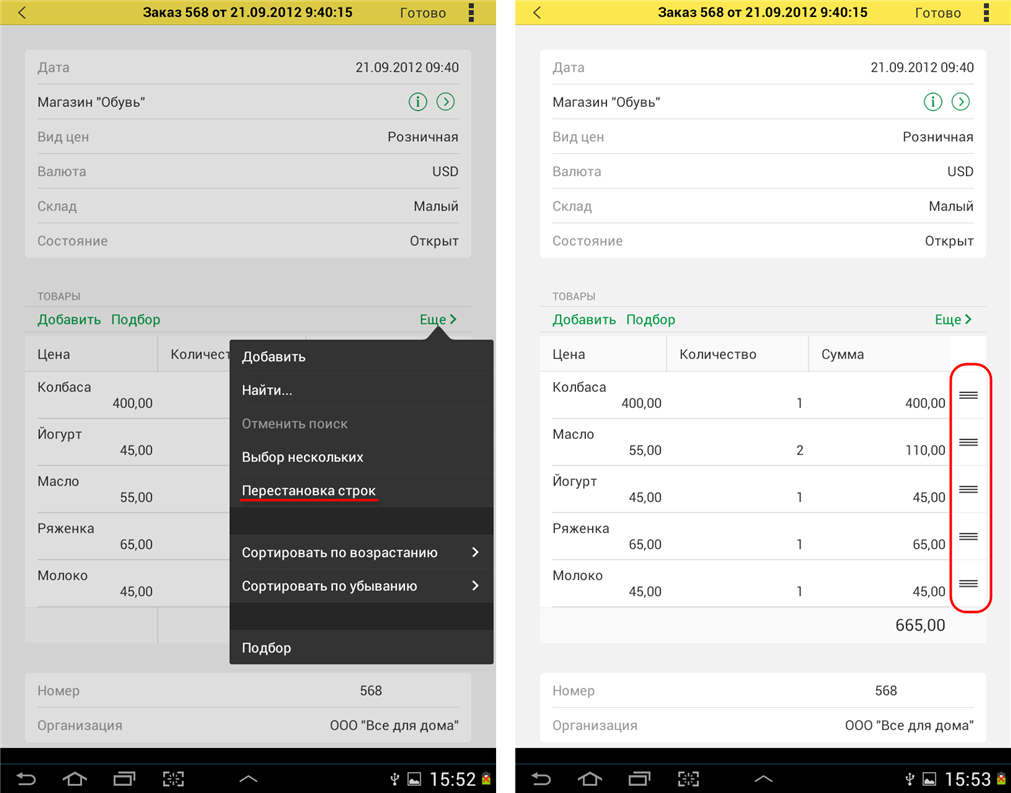
Ещё две важные функции таблицы, это упорядочивание строк жестами и множественное выделение. Упорядочивание строк включается специальной командой таблицы. После этого в таблице появляется область, в которой можно схватить и тащить строку, тем самым упорядочивая список:

Множественное выделение тоже включается специальной командой. В результате этого строки можно пометить и команды будут действовать на все помеченные строки:

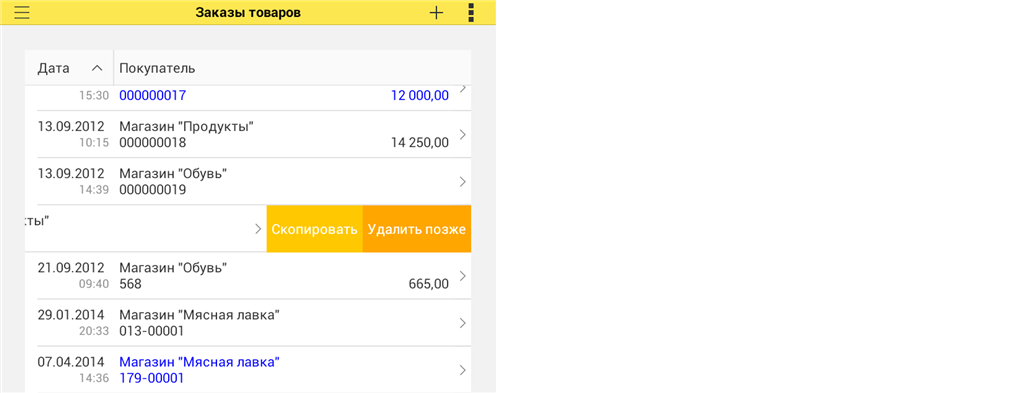
Также хочется упомянуть и контекстное меню в таблице. Оно появляется прямо в строке. Для этого строку нужно сдвинуть жестом влево:

Страницы и панели навигации
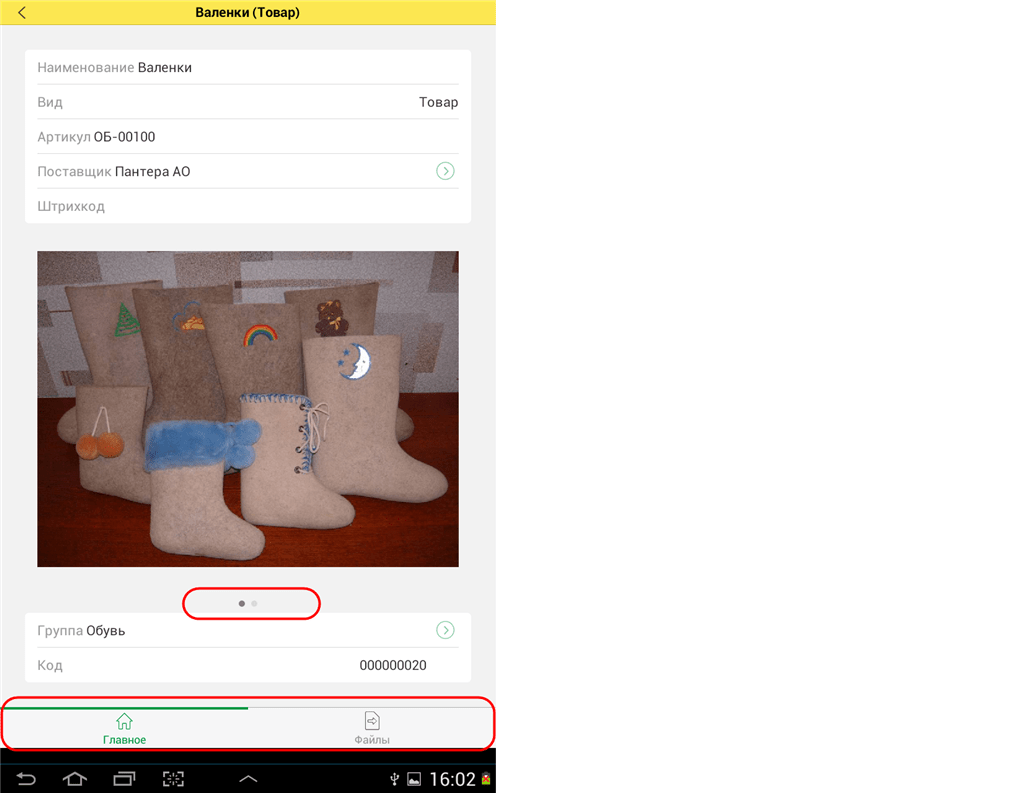
В мобильной платформе существует несколько вариантов отображения страниц формы. Один из них не имеет аналога в платформе для персонального компьютера и называется «пролистывание»:

В этом режиме закладки выводятся в виде точек под страницей. Ни текст, ни картинка закладок не отображаются. Сами страницы можно листать горизонтальным жестом вправо — влево. Это очень похоже на главное меню телефона.
Табличный документ
В табличном документе пользователь может выделить произвольный диапазон ячеек, после чего появится контекстное меню. Оно позволяет, например, скопировать выделенную область в буфер обмена, вывести расшифровку.
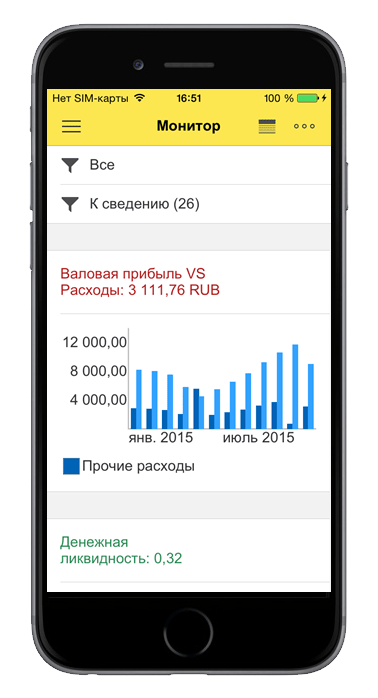
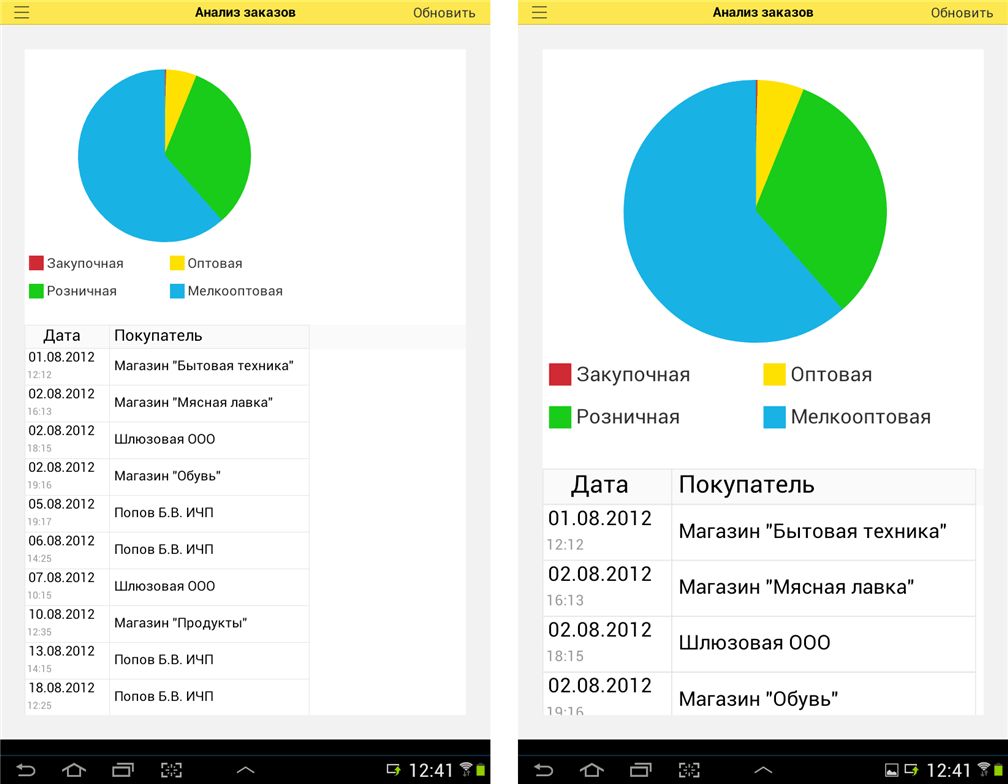
Ещё одна особенность табличного документа, это масштабирование двумя пальцами. Оно позволяет изменять масштаб от 50 до 300 процентов:


Авторы: В.А. Ажеронок, А.В. Островерх, М.Г. Радченко, Е.Ю. Хрусталева

Авторы: Е. Ю. Хрусталева